Blogsブログ
【2024年】Webデザイン・UIデザインのトレンドをご紹介!ユーザーの目を引くデザインを徹底解説
公開日 2024.01.23最終更新日 2024.01.24
Webデザイン・UIデザインのトレンドは今後どのようになっていくのか気になっている方が多いのではないでしょうか。変化が激しいWeb業界では、デザインのトレンドも日々大きく変化しています。
本記事では、2024年注目のWebデザイン・UIデザインのトレンドをご紹介します。人気のデザインを知ることで、ユーザーの目を引くだけでなく機能的で何より結果に繋がるWebサイト制作が行えるでしょう。
Webデザイン・UIデザインとは

トレンドのご紹介の前に、簡単にWebデザイン・UIデザインについて解説します。
UIデザインについて

UIとは、「ユーザーインターフェース(User Interface)」の略です。このインターフェースには、接点や境界線という意味があり、ユーザーとサービスを結びつけます。
例えば、パソコンで言うとマウスやキーボード、UIデザインでいうとWebサイトに表示されるボタンやアイコンの配置などが挙げられます。UIデザインは「ユーザーが使いやすく、アクセスしやすい」デザインを設けることを目的としています。
Webデザインについて

Webデザインとは、文字通りWebサイトのデザインのことです。レイアウトや色合い、イラストやフォント、アニメーションの素材選定など、様々な要素で構成されています。Webデザインは企業やブランドのイメージを伝え、訴求力に長けたWebサイト制作を目的としています。
UIデザイン・Webデザイン10選

UIデザインにはどのような種類があるのか、以下にて具体的に10つご紹介します。
90年代風

90年代風のUIデザインは、明るい色調と遊び心を表現しているのが特徴です。80〜90年代は日本が好景気であったため、明るい色使いが多く当時の日本に将来性や希望があったことを感じさせます。
デザインにはよく立体感が取り入れられ、角の丸いボタンが柔らかな印象を出しています。フォントはペン字風手書き文字やグラフィックなどがよく使用されており、どこか懐かしい雰囲気を演出します。アイコニックなデザイン要素も目立ち、Windows 95のボタンのようなデザインも時代を象徴しています。
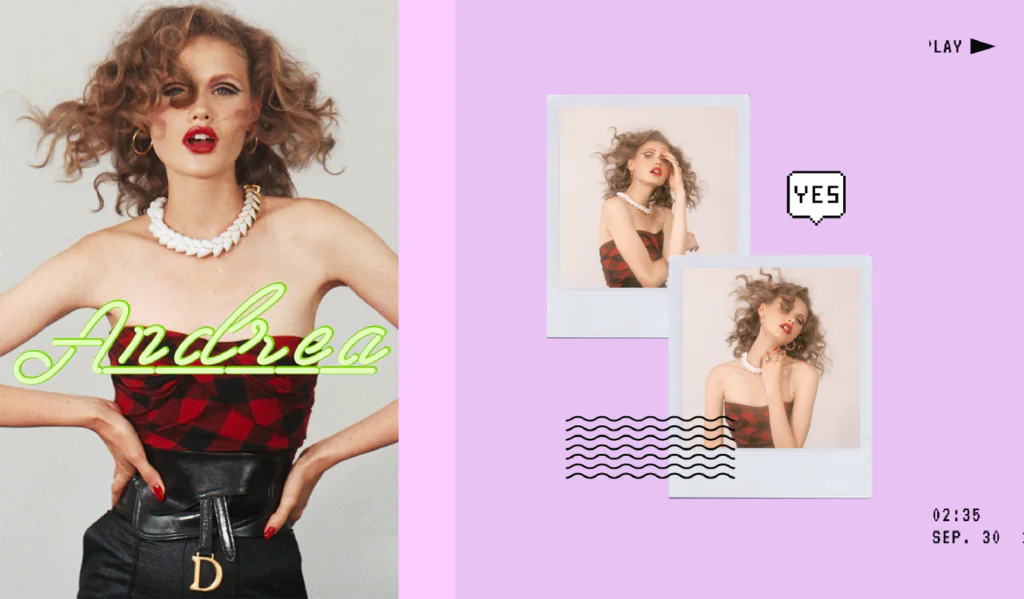
Y2K

Y2Kは、西暦2000年という意味の「Year 2 Kilo」の略です。明るくて活気に満ちた色、特にネオングリーン、サイバーブルー、レーザーレッドと呼ばれる色がよく使われており、フォントはデジタルや未来的なものが使用されています。
年々フラットデザインが広まる中、Y2Kのデザインはフラットな要素と奥行きのあるデザインが特徴です。ボタンやアイコンには奥行きが感じられ、同時にシンプルで洗練された印象もあります。
Y2Kは、当時のテクノロジーや未来への期待がデザインに反映されたものであり、その独自性と進化性によって、今でも一部のデザイナーに高評価を得ています。また個性的で自分らしさを押し出したY2Kは、Z世代にも支持されています。
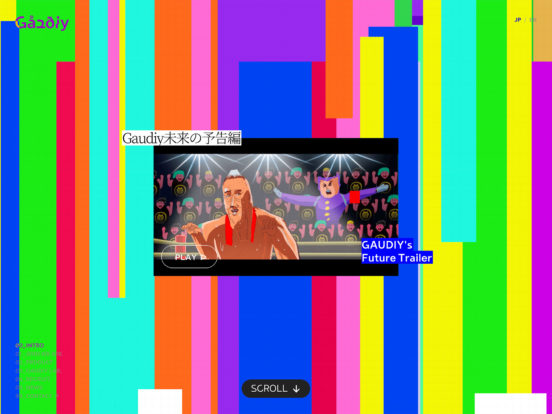
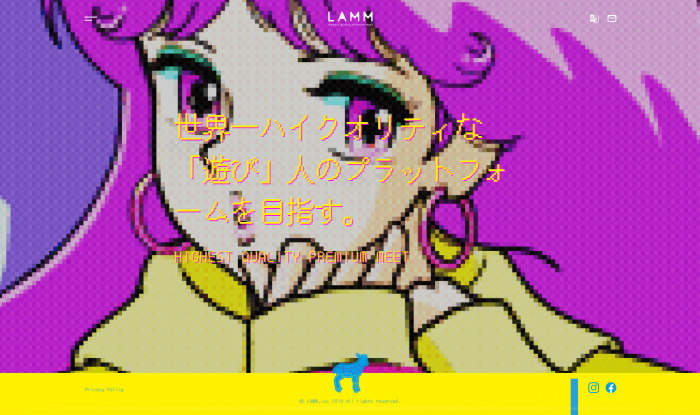
ピクセルアート

ピクセルアートは、デジタルアートの一つで、画像やアートワークを制作するのに小さな正方形のピクセルを使っています。このアート形式は、初期のパーソナルコンピュータやビデオゲームが低解像度だったことにより誕生しました。
一般的に色数は抑えられ、点描でフォントやイラスト、アイコンを表現することで90年代のゲームやビデオ映像のような世界観を演出できます。近年では、ネオ・ピクセルアートと呼ばれる新しいアプローチも生まれました。古典的なスタイルを現代的な視点から再評価していると言えます。
動き×フォント

動き×フォントは、デザインの手法の一つで、テキストにアニメーションや動的な要素を組み込んでいます。
フェードイン、スライド、拡大縮小、回転などのアニメーションが使われます。静的な文章よりも視覚的に引きつけられる要素となり、情報の伝達やブランドメッセージが的確に伝えられ効果的です。ウェブサイト、広告や動画コンテンツなど、さまざまなメディアで利用されています。
動き×フォントは、視覚的な刺激をユーザーに訴えることで、より効果的に情報を与えることができます。
漫画風2D

漫画風2Dは、平面的なデジタルアート形式を用いたデザインです。これらのアートスタイルは、平らな画面上でキャラクターや風景を描くことに焦点を当て、独自の美学やストーリーテリングを提供します。弊社のウェブサイトでも2Dを使用しています。
漫画風2Dは、線や色、影の配置を通して感情や物語を表現する手段です。2Dのスタイルは、細かな描写でキャラクターや対象物を豊かに表現し、見る者にストーリーやユーモアなど独自の世界を提供します。キャラクターの表情や仕草、コマ割りなどが重要な要素となります。
漫画風2Dはアーティストの想像力やストーリーテリングの才能が発揮される方法として、アートコミュニティやエンターテインメント分野で人気のデザインです。
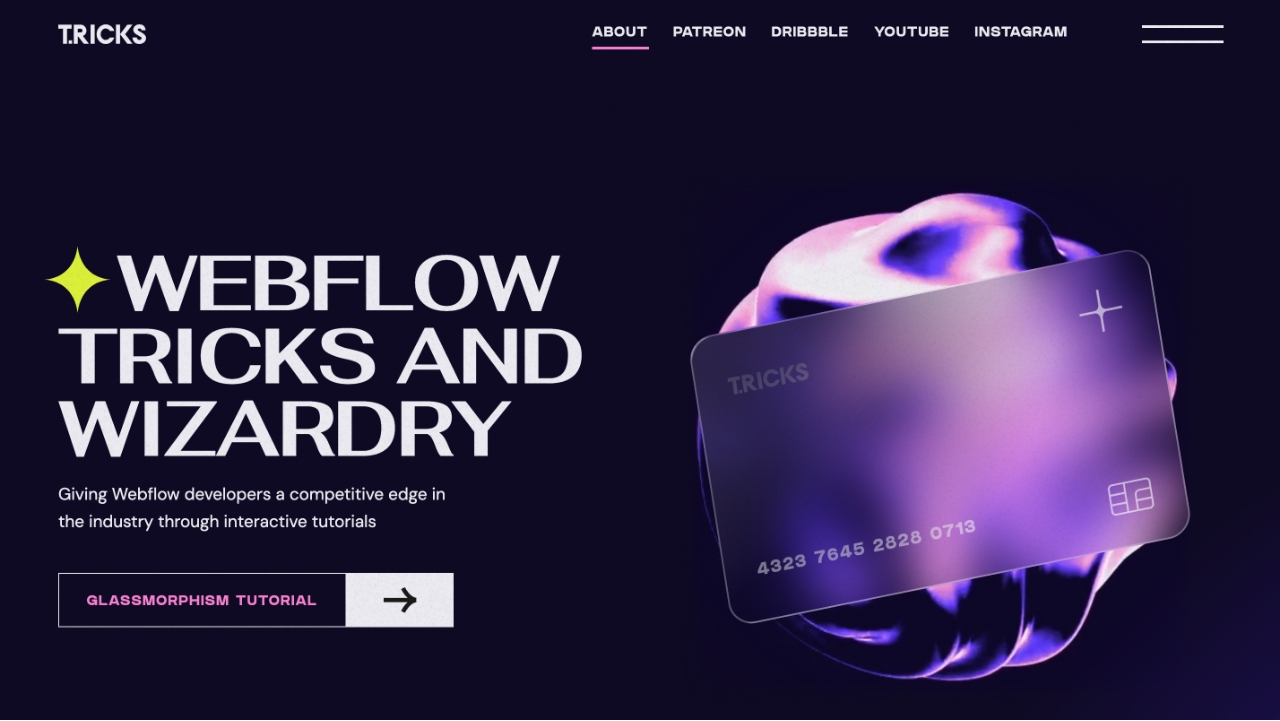
グラスモーフィズム

「グラスモーフィズム」は、透明感や軽快さを表現し、洗練された視覚的要素を現代のデザインに取り入れることで有名です。
グラスモーフィズムは、物体が実際にガラスで構成されているように見せることを目指しています。これにより、デザイン要素が背後の要素や背景と一体化し、奥行きや立体感が生まれます。また、透明度や反射を生かした効果を取り入れ、ユーザーに洗練された視覚的なエクスペリエンスを与えます。
アプリケーションのボタンやメニュー、ウィンドウなどにガラスのような質感があり、モダンで清潔な印象を与えます。透明な要素を多く用いることで、デザインに空間感や軽やかさを与え、視覚的な重さを軽減します。
ヴェイパーウェイヴ

ヴェイパーウェイヴとは、2010年代に誕生した音楽ジャンルです。デザインではレトロな80年代風の写真やイラストコラージュ、ビビッドでネオンサインのような色合いが使用されているのが特徴的です。日本の80年代のアニメもモチーフと使われることが多く、海外からも人気のあるデザインです。
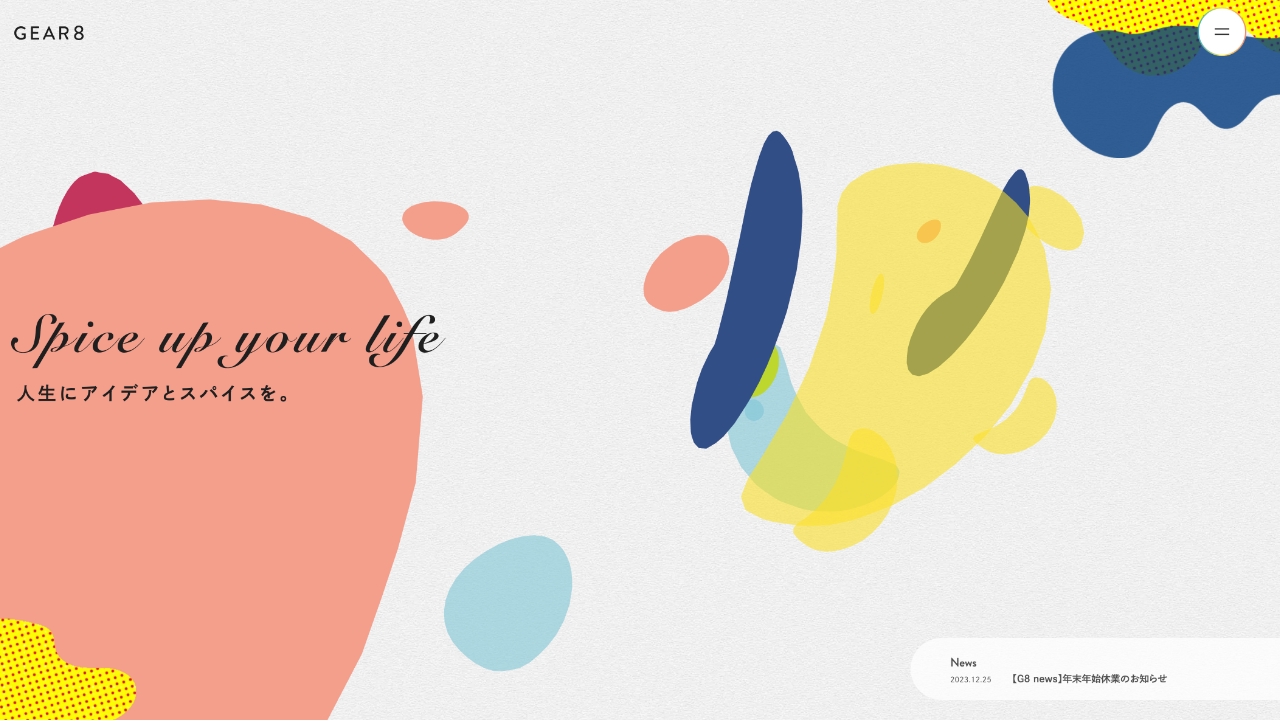
クレイモーフィズム

クレイモーフィズムは、主にクレイ(粘土)を使用したような独自の質感や視覚的な効果を取り入れたデザイン手法をいいます。物体や要素に手作り感やぬくもりを与え、デジタルな環境においてもアナログ的な印象を与えます。
クレイモーフィズムの特徴は、クレイの質感や手触りが柔らかな印象を与えることです。デザインが抽象的でなく具体的であり、ユーザーに対して直感的で理解しやすい印象を与えます。また、クレイの質感がデザインに可愛らしさや温もりを与え、温かみや人間味を表現します。
物体が実際にクレイでできているような錯覚を生み出すことで、視覚的に立体感や手触りを感じることができます。ウェブデザインやユーザーインターフェース(UI)デザイン、アプリケーションのアイコンなどで幅広く見受けられ、ユーザーフレンドリーなデザインエクスペリエンスを提供する手法として注目を浴びています。
スマホ風レイアウト

スマホ風レイアウトは、スマホデザインをPCで中央に表示し、PCの場合のみ左右の余白部分にロゴやナビゲーション、あしらいが追加されているデザインのことです。
レスポンシブデザインと違ってスマホとPCが同一のレイアウトのため、非常に簡単な構成です。またモバイルファーストが浸透していることもあり、近年とても人気のあるデザインです。PC時の左右の余白をうまく利用してデザインすることで、印象に残るデザインが可能です。
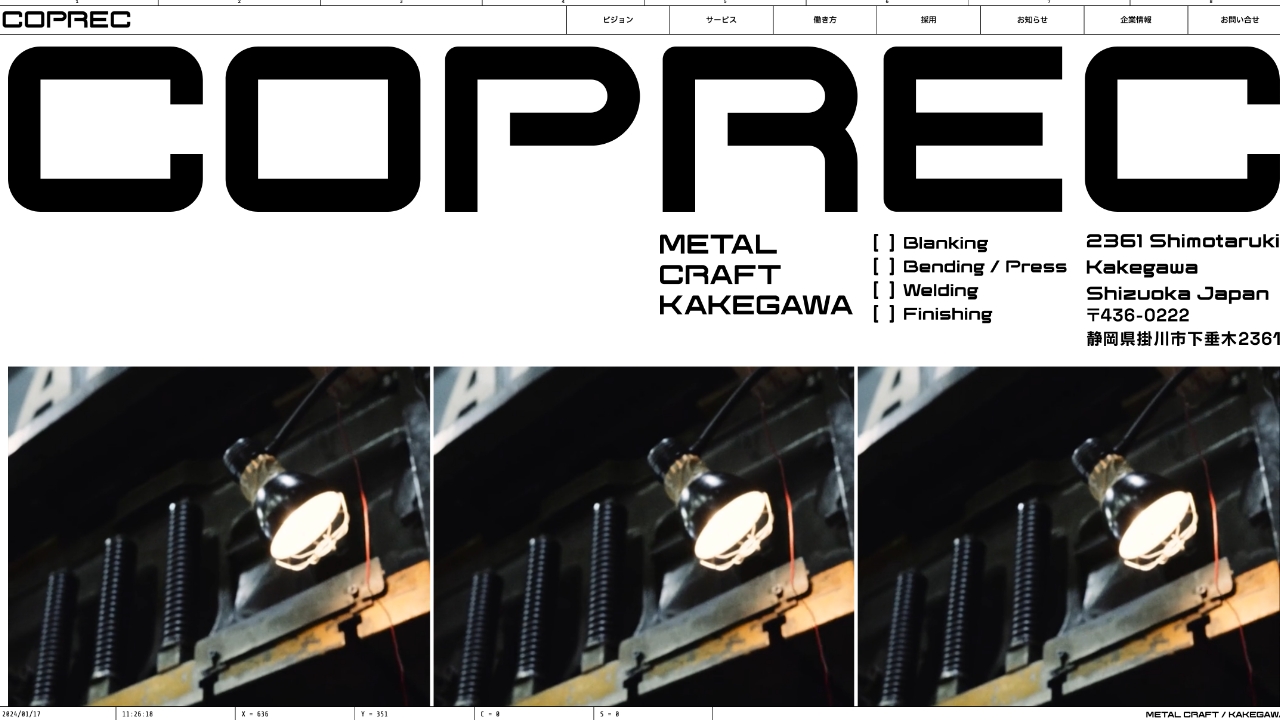
グリッドとボーダー

グリッドとボーダーは読みやすさを向上させ、デザインに調和性と安定感を与えます。グリッドとボーダーをあえて目立たせ、セクション間に境界線を引くのがトレンドです。余白は最小限に抑え、構造化された非常に分かりやすい作りになります。要素の大きさを変えることで、コンテンツの重要性を表すことができます。グリッドを崩すことで、クリエイティブ感の増すデザインが可能です。
まとめ

本記事では2024年に注目されているUIデザインのトレンドを10選をご紹介しました。
人気のデザインを知ることで、ユーザーの関心や興味を把握しやすくなったのではないでしょうか。
ぜひご自身のビジネスやマーケティングに生かしてみてください。
